How to draw 3D box layout according to inches - JavaScript

How to draw 3D box layout according to inches - JavaScript
I need to draw a box like this and scale width, height and length according to certain dimensions in inches like 17x10x4" I know how to draw lines function drawlines(canvas, context){ context.beginPath(); context.moveTo(188, 130); context.bezierCurveTo(140, 10, 388, 10, 388, 170); context.lineWidth = 5; // line color context.strokeStyle = "black"; context.stroke(); } can you help me please

Using SketchUp to Create a 1:72 Scale Model of an Iowa Class 16 Battleship Turret - SketchUp - SketchUp Community

Building a Product Design Editor. A detailed look at how StreamElements…, by Avihay Menahem

How do I pull 2d coordinates of rendered box on canvas? - Questions - three. js forum

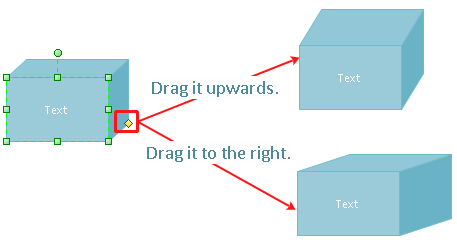
Create Professional 3D Block Diagram - Edraw
Infinite baffle

2D to 3D Translation: Process

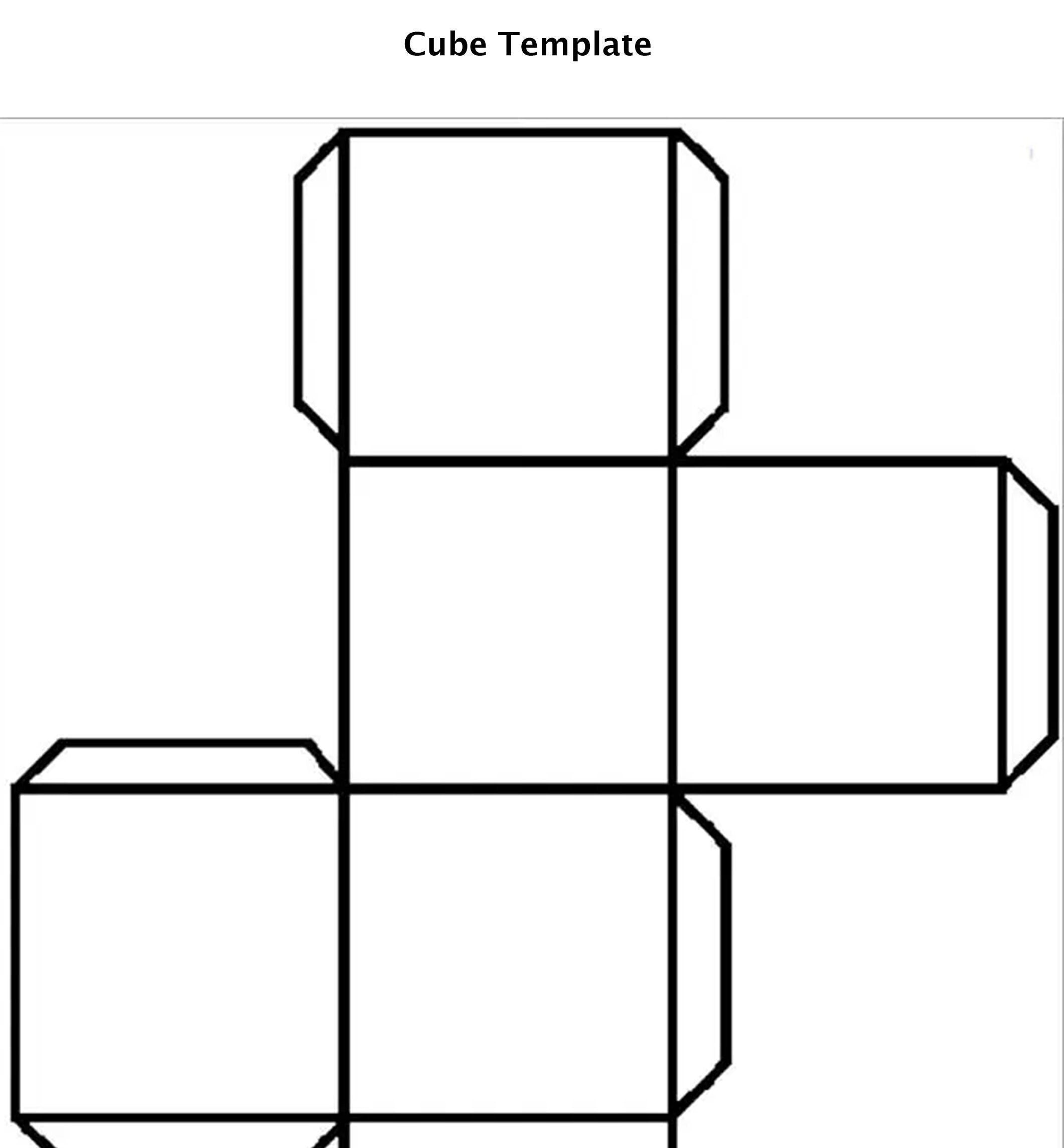
3D Cube A4 Template Card Print 3D Shapes Gift Box Kids Colouring Shapes Cut Out DIY Party Supplies Jpg Template Download Arts and Crafts

How to Draw a 3D Box: 14 Steps (with Pictures) - wikiHow

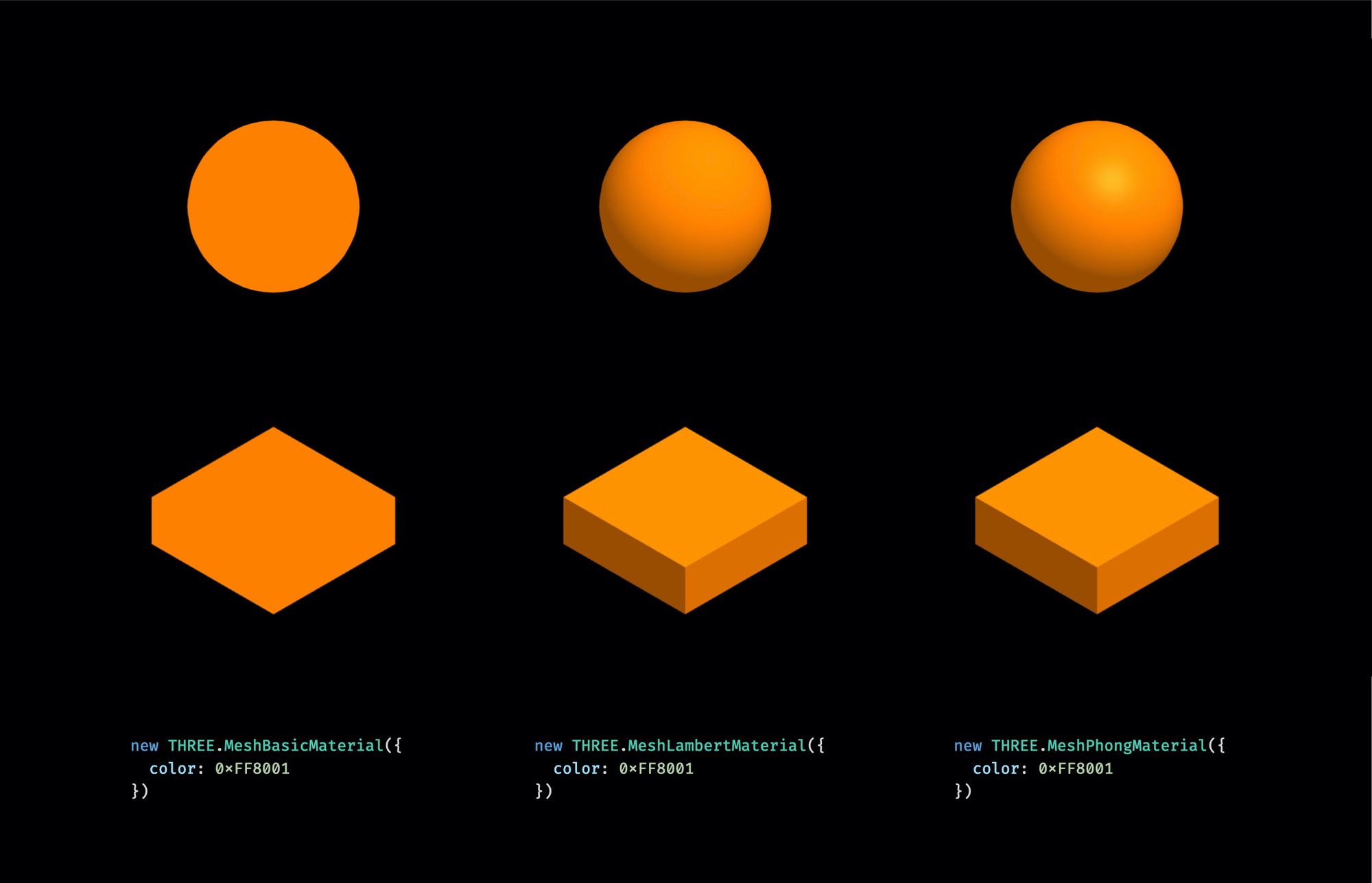
Three.js Tutorial – How to Render 3D Objects in the Browser

How to Create a 3D Shipping Box Icon